게더타운(gather.town)에서 오브젝트 상호작용 설정하기(웹사이트, 이미지, 동영상)
웹사이트, 이미지, 동영상을 표시하는 상호작용 오브젝트를 설정하는 방법
임베디드 웹사이트(embedded website)
1)웹사이트를 표시하는 오브젝트를 설정하려면 맵에 추가할 오브젝트를 선택하고 우측의 오브젝트 상호작용(object interactions)에서 embedded website를 선택합니다.

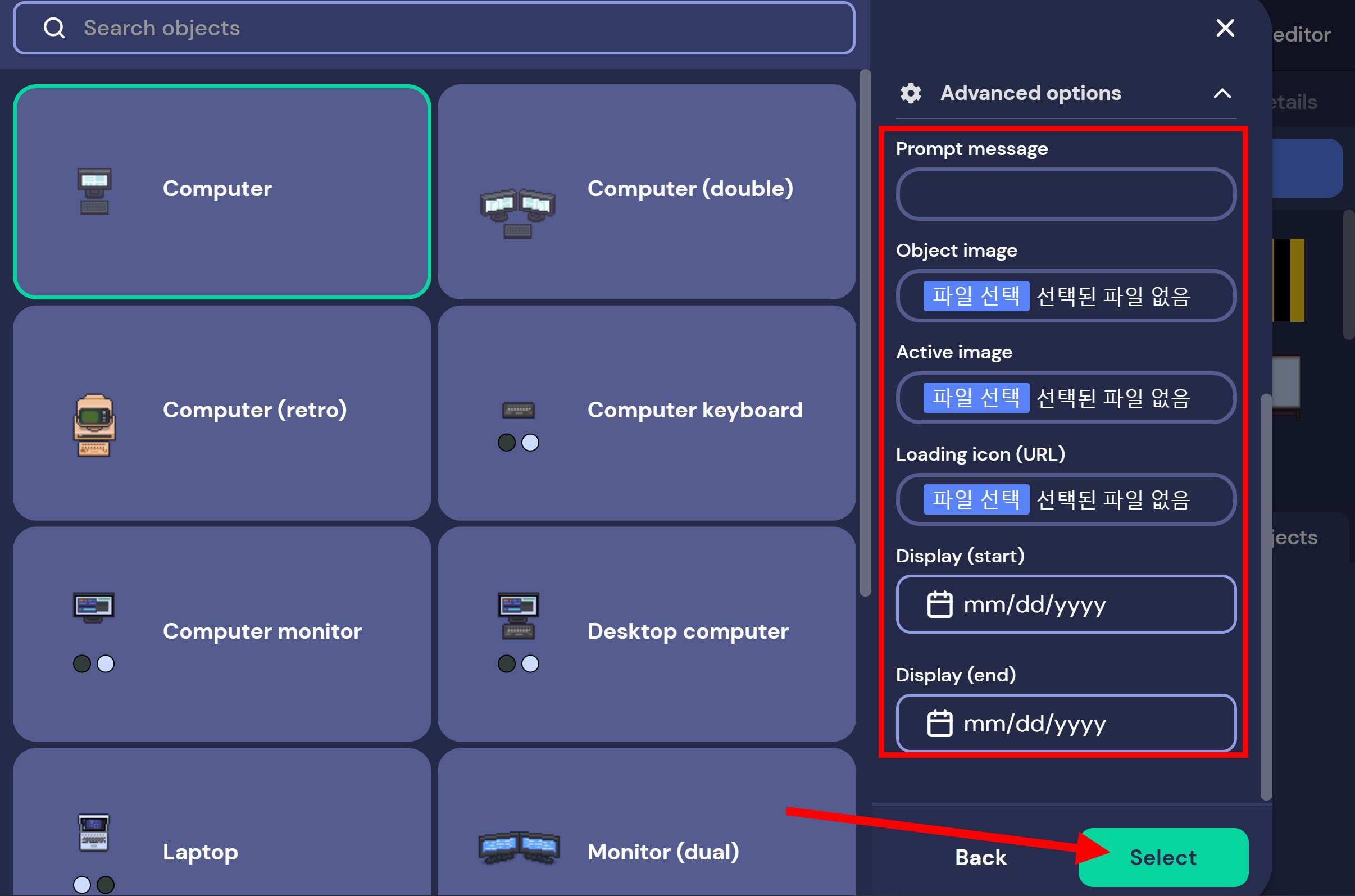
2)website(URL)에 웹사이트 주소를 입력합니다. 필요한 경우 advanced options에서 오브젝트의 프롬프트 메시지, 활성 이미지, 로딩 아이콘, 기타를 설정하고 select를 클릭합니다.


3)오브젝트를 맵 타일 위에 추가합니다.

4)맵메이커를 저장하고 오브젝트 근처에서 단축키 x를 입력하면 오브젝트에 설정한 웹사이트를 표시합니다.


임베디드 이미지(embedded image)
5)이미지를 표시하는 오브젝트를 설정하려면 오브젝트를 선택하고 우측의 오브젝트 상호작용에서 embedded image를 선택합니다.

6)이미지(image)와 미리보기 이미지(preview image)를 설정하고 맵에 오브젝트를 추가합니다.


7)맵메이커를 저장하고 캐릭터를 오브젝트 근처로 이동시키면 화면 하단에 미리보기 이미지를 표시합니다(preview image)

8)단축키 x를 입력하면 화면 전체에 이미지를 표시합니다(image)

임베디드 동영상(embedded video)
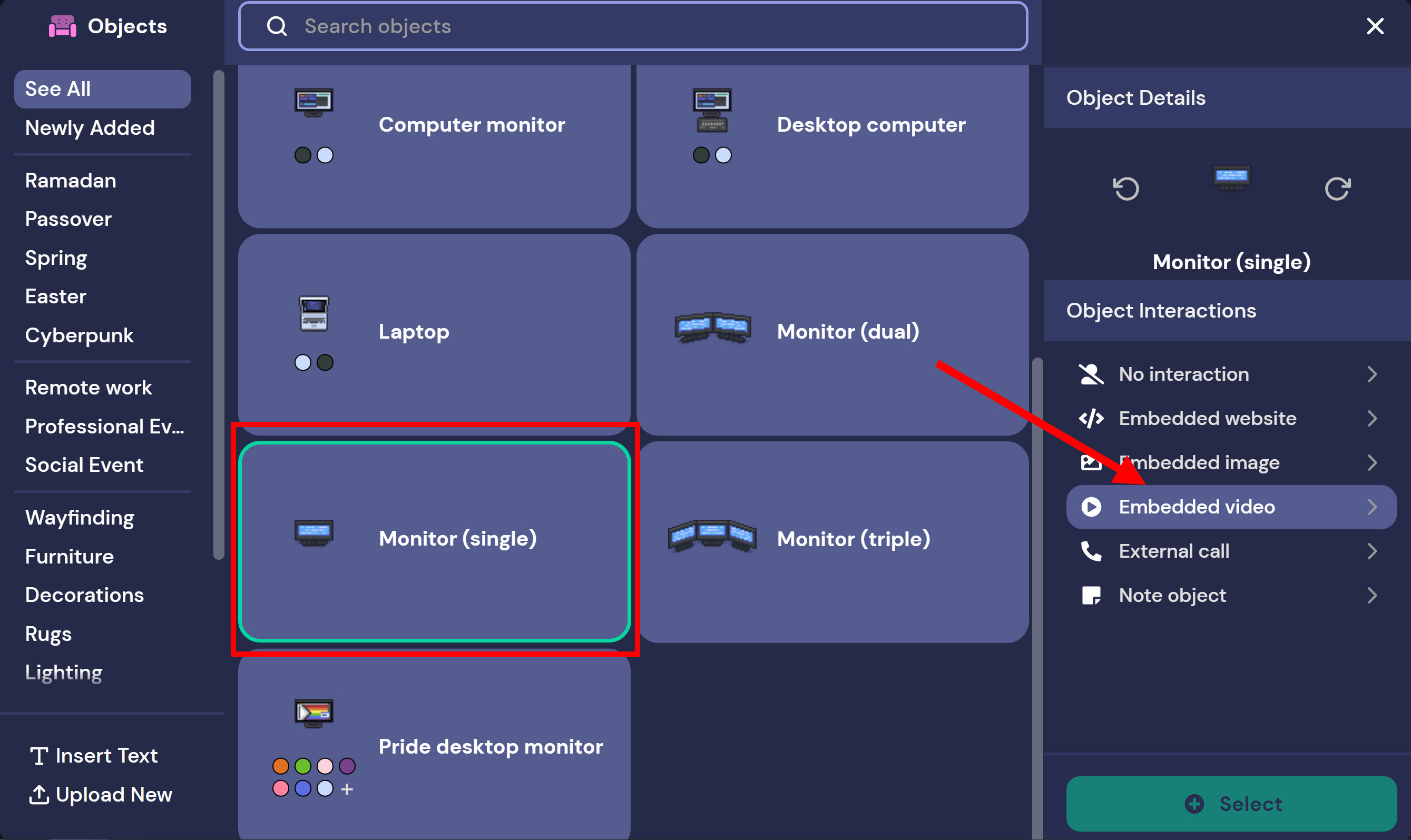
9)동영상을 표시하는 오브젝트를 설정하려면 오브젝트를 선택하고 우측의 오브젝트 상호작용에서 embedded video를 선택합니다.

10)video(URL)에 유튜브 동영상 주소를 입력하고 맵에 오브젝트를 추가합니다.


11)맵메이커를 저장하고 캐릭터를 오브젝트 근처로 이동시키면 화면 하단에 동영상 미리보기를 표시합니다.

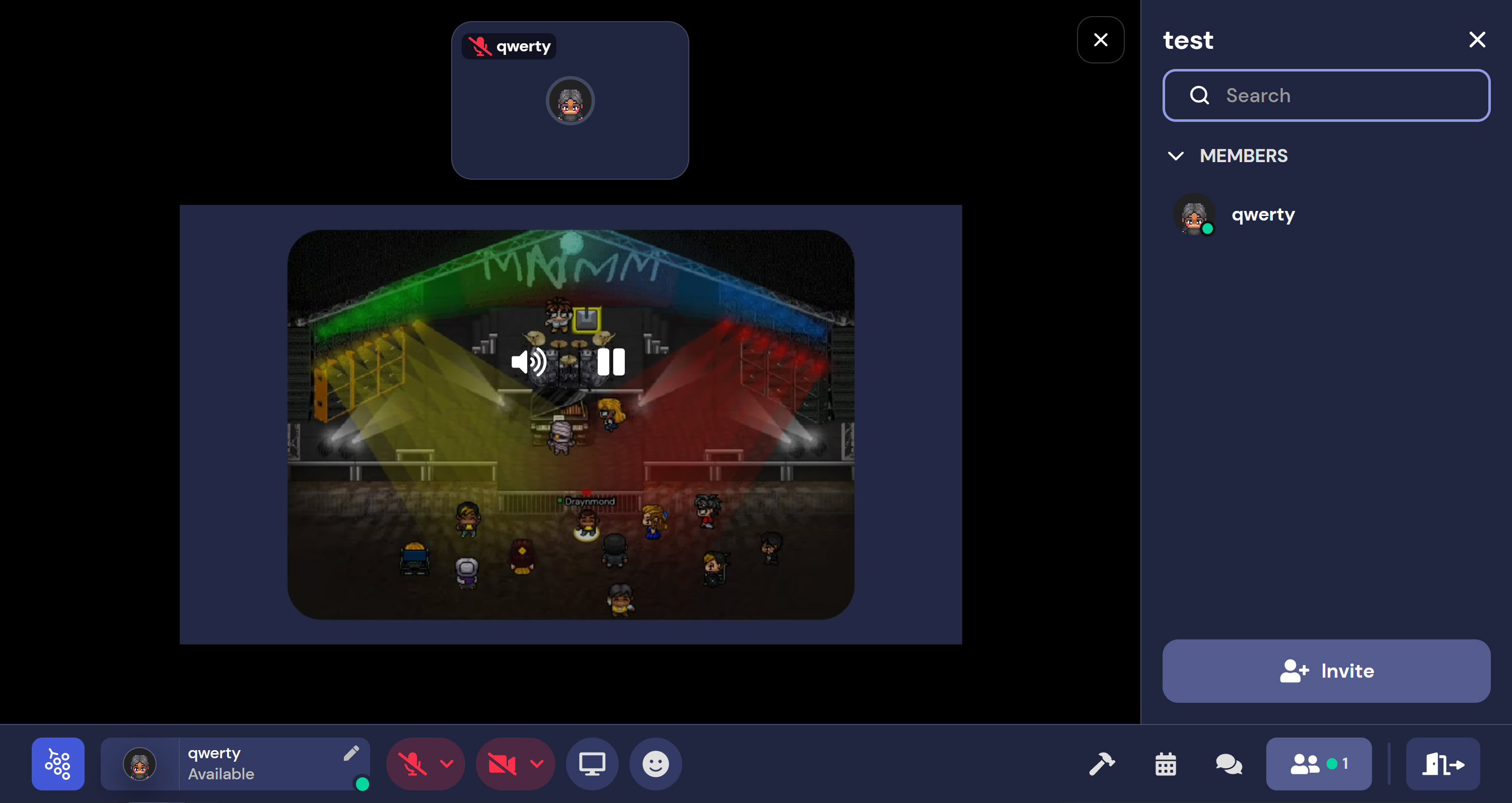
12)단축키 x를 입력하면 전체화면에서 해당 URL의 동영상을 표시하며 플레이할수있습니다.


'메타버스(metaverse) > 메타버스플래폼' 카테고리의 다른 글
| 게더타운(gather.town)에서 맴버와 상호작용 몇가지(locafe on map, 팔로우, 스포트라이트) (0) | 2025.03.25 |
|---|---|
| 게더타운(gather.town)에서 화이트보드, 피아노, 게임 오브젝트 추가하기 (0) | 2023.08.03 |
| 게더타운(gather.town)에서 투명한 이미지를 사용한 오브젝트 상호작용 (0) | 2023.08.03 |
| 게더타운(gather.town)에서 사적 영역(private area) 타일 설정하기 (0) | 2023.08.03 |
| 게더타운(gather.town)에서 사용자 정의 펫(pet) 설정하기 (0) | 2023.08.03 |