피그마(Figma)에서 페이지의 모든 이미지 해상도 재설정하기(원본 사이즈로 복원)
- 제작도구/기타
- 2025. 5. 12.
반응형
피그마(Figma)에서 페이지의 모든 이미지 해상도 재설정하기(원본 사이즈로 복원)
restore image dimensions 플러그인을 사용하여 이미지 해상도 재설정하는 방법
1)현재 페이지에서 원본 사이즈로 복원할 이미지를 준비합니다.

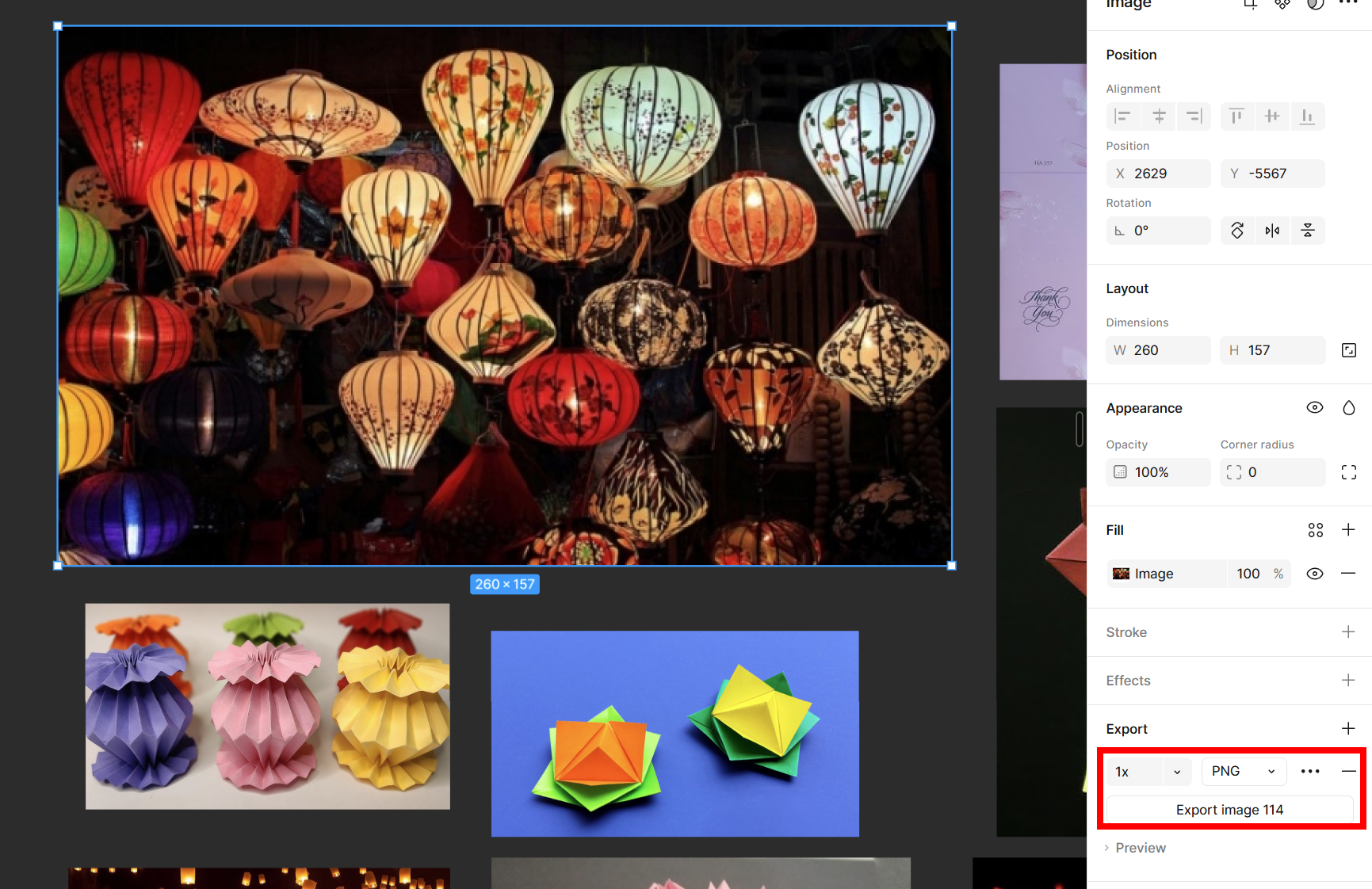
2)이미지를 선택하면 현재 페이지에서 해당 이미지에 대해 설정한 해상도를 확인할수있습니다(Dimensions)
예에서 해당 이미지는 축소한 이미지로 원본 해상도를 확인할수없습니다.

3)이미지를 1x 옵션으로 내보내기(export)하면 원본 해상도가 아닌 현재 페이지에서 설정한 이미지 해상도로 내보내기합니다(260 x 157)

restore image dimensions 플러그인 설치 및 사용
4)새로운 플러그인을 설치하기위해 메인 메뉴에서 plugins의 manage plugins으로 이동합니다.

5)restore image dimensions 플러그인을 검색합니다.
https://www.figma.com/community/plugin/886379932197117140/restore-image-dimensions

6)플러그인을 저장합니다(save)

7)restore image dimensions 플러그인이 저장 및 추가된것을 확인할수있습니다.

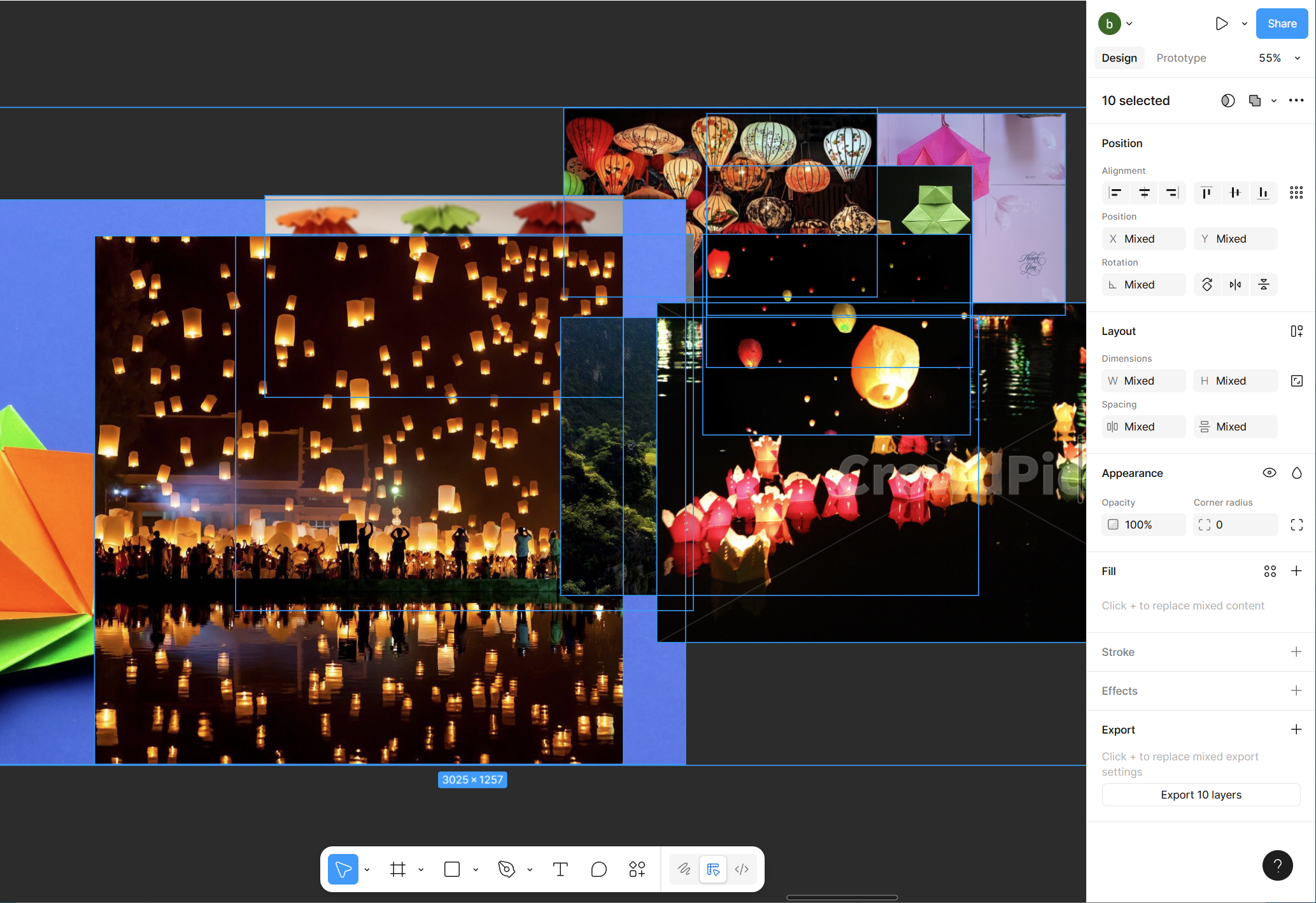
8)페이지에서 해상도를 복원하려는 모든 이미지를 선택합니다.

9)마우스 우클릭후 plugins의 restore image dimensions를 선택합니다.

10)선택한 모든 이미지를 원본 사이즈로 복원한것을 확인할수있습니다.


11)export에서 1x 옵션을 선택하고 내보내기합니다.


반응형
'제작도구 > 기타' 카테고리의 다른 글
| 피그마(Figma)에서 레이어(layer) 선택 필터링 사용하기(similayer 플러그인) (0) | 2025.05.21 |
|---|---|
| 피그마(Figma)에서 페이지의 모든 이미지를 압축 및 다운로드하기 (0) | 2025.05.12 |
| VFX, 애니메이션등 영상 제작에서 리뷰(Review) 플레이어 종류 (0) | 2025.04.20 |
| 비디오 전송 프로토콜 NDI와 Spout 차이점 (0) | 2025.02.25 |
| 돌비 애트모스(Dolby Atmos) 객체 기반 오디오와 3D 공간 음향 (0) | 2025.02.09 |