유니티에서 역방향 애니메이션 클립 만들기(reverse)
- 유니티게임개발/기초공부
- 2021. 2. 28.
반응형
유니티에서 역방향 애니메이션 클립 만들기(reverse)
(사용자 스크립트를 사용한 방법, 애니메이션의 속도에 음수값을 입력하는 방법, 애니메이션의 키프레임을 수정하는 방법)
사용자 스크립트를 사용하는 방법(Straafe, ReverseAnimationContext.cs)
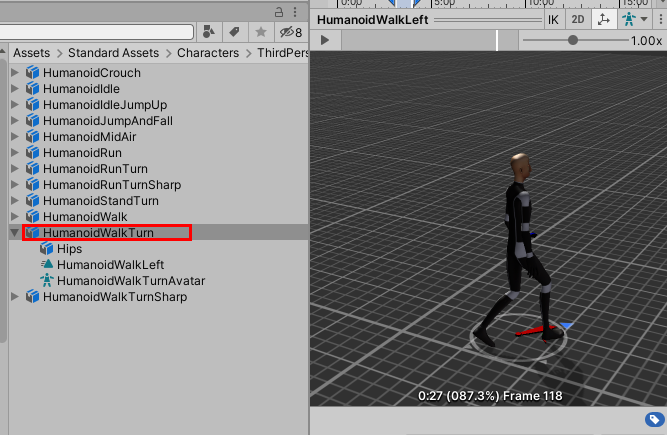
1)모델의 애니메이션 파일(fbx)에서 애니메이션 클립을 복사한다(ctrl+d)


2)에디터에 아래 깃허브에서 사용자 Straafe가 작성 및 제공하는 스크립트를 추가한다.
github.com/Straafe/unity-editor-tools/blob/master/ReverseAnimationContext.cs

3)복사한 애니메이션 클립을 선택하고 마우스 우클릭한후 create reversed clip을 선택한다.

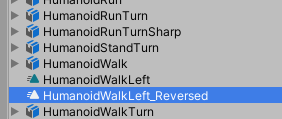
4)역방향 애니메이션 클립이 생성된것을 확인할수있다(_Reversed)

애니메이션의 속도에 음수값을 입력하는 방법
4)애니메이터 윈도우에서 state의 motion에 애니메이션 클립을 할당한다.


5)speed에 음수값을 입력한다.

애니메이션의 키프레임을 수정하는 방법
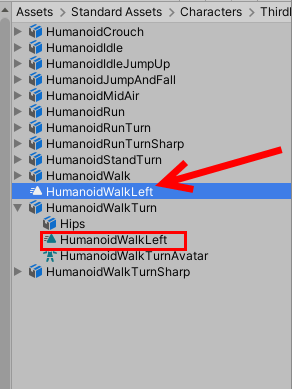
6)애니메이션 클립을 복사한다.

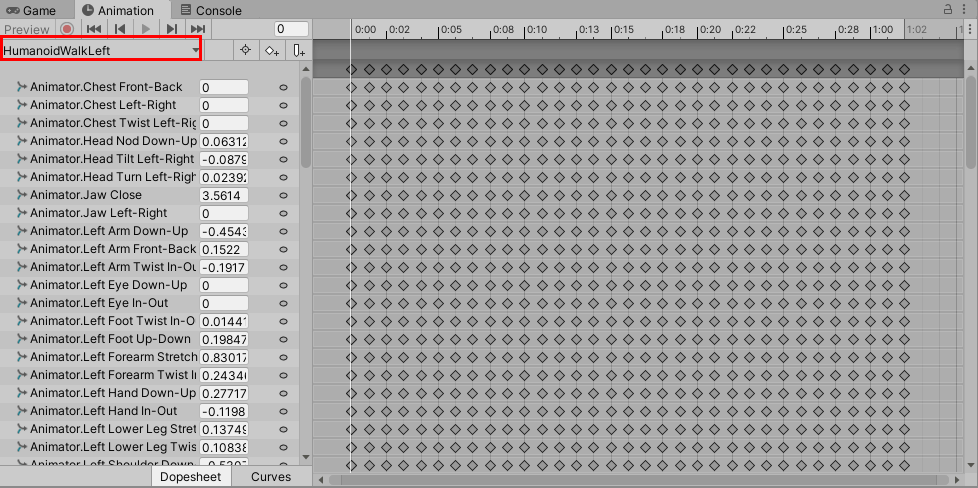
7)애니메이션 윈도우로 이동한다. 복사한 애니메이션을 읽기 및 쓰기(read/write) 가능하다.

8)상단의 모든 키 프레임 범위를 선택한다.

9)모든 속성의 키 프레임이 선택된것을 확인할수있다.

10)선택한 범위의 키프레임을 반전시킨다.



반응형
'유니티게임개발 > 기초공부' 카테고리의 다른 글
| 유니티에서 애니메이션 클립 분할하고 프레임 범위설정하기 (0) | 2021.03.04 |
|---|---|
| 유니티에서 애니메이션의 루트모션(root motion) 비활성화하기 (0) | 2021.02.28 |
| 유니티에서 애니메이션을 좌우대칭(mirror)으로 만들기 (0) | 2021.02.28 |
| 유니티에서 fbx파일의 애니메이션 클립 복사하기 (0) | 2021.02.27 |
| 유니티 프로젝트의 에디터 버전 확인하기 (0) | 2021.02.26 |