유니티에서 원형 이미지 슬라이더 만들기
- 유니티게임개발/기초공부
- 2022. 3. 16.
반응형
유니티에서 원형 이미지 슬라이더 만들기
unity에서 원형(radial360) 이미지 슬라이더를 구현하는 방법(Image.fillAmount, Mathf.Lerp)
1)씬에 이미지(image) 오브젝트를 생성한다.


2)이미지의 소스 이미지(source image)에 원형 이미지를 설정한다.
image type으로 filled를 선택하고 fill method으로 radial 360를 선택한다.
fill origin, fill amount, clockwise 속성에 아래와 같이 설정한다.


3)fill amount는 0부터 1까지의 값으로 이미지를 채운 정도를 설정한다. 이미지의 fill amount 수치를 조절하면 원형 이미지가 채워지는것을 확인할수있다.


4)스크립트에서 UnityEngine.UI 네임스페이스를 추가한후 Image 타입의 변수를 선언하고(itemSlider) 시간 업데이트를 위한 두개의 실수형 변수를 선언하였다.

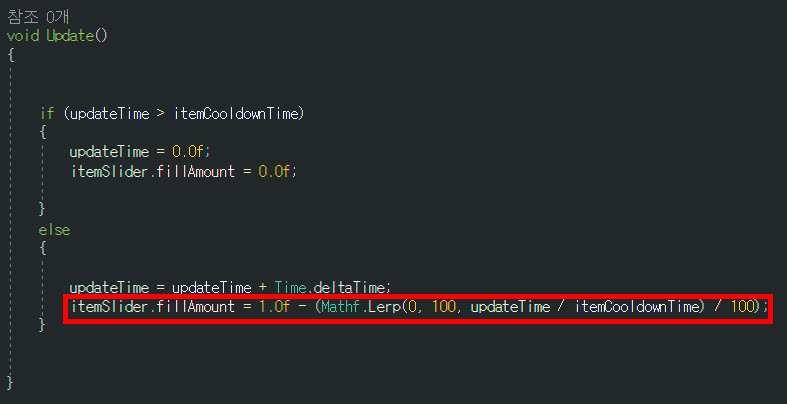
5)아래 예에서 Mathf.Lerp함수는 updateTime(시간의 경과)이 itemCooldownTime(목표시간)에 도달할때까지 0에서 100까지 변하는 값을 리턴한다. 결과적으로 원형 이미지의 채우기 양(fill amount)에 1부터 0까지 변하는 수를 대입한다.

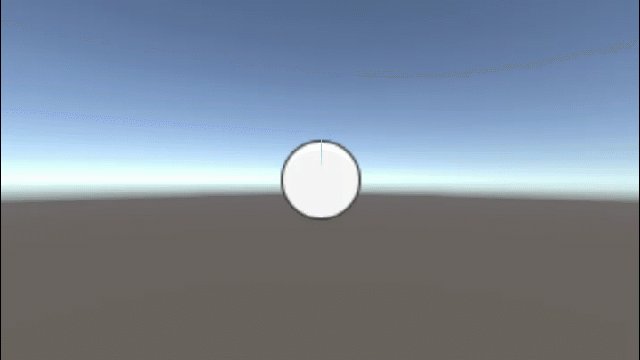
6)이미지를 참조시키고 게임을 실행한다.

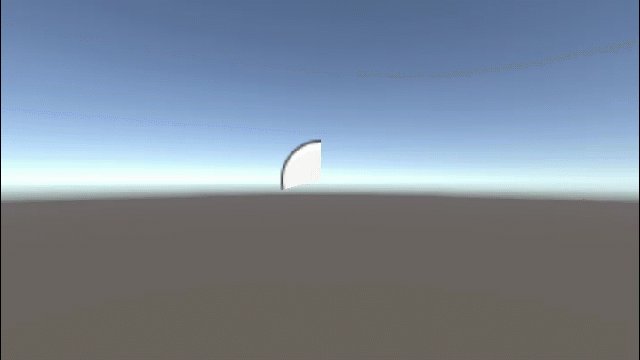
7)게임을 시작하면 itemCooldownTime으로 설정한 5초동안 이미지의 fillAmount가 1에서 0까지 변하는것을 확인할수있다.

반응형
'유니티게임개발 > 기초공부' 카테고리의 다른 글
| 유니티 스크립팅 - UnityEngine.Random, System.Random 사이에 모호한 참조입니다 오류 (0) | 2022.04.25 |
|---|---|
| 유니티에서 시간의 주기를 가지고 행위를 일으키기(Update함수) (2) | 2022.03.16 |
| 유니티에서 카메라 뷰에 스카이박스 배경 설정하기(skybox) (0) | 2022.03.15 |
| 유니티에서 그리드 프로젝터(grid projector)사용하기 (0) | 2022.03.15 |
| 유니티에서 Rotate함수를 사용하여 오브젝트 회전시키기 (0) | 2022.03.14 |