유니티에서 스프라이트 시트(sprite sheet)를 사용한 2D 애니메이션
- 유니티게임개발/기초공부
- 2022. 3. 12.
유니티에서 스프라이트 시트(sprite sheet)를 사용한 2D 애니메이션
스프라이트 시트(sprite sheet)는 여러개의 작은 그래픽을 그리드(grid)에 정렬하여 구성한 비트맵 이미지 파일이다
게임 개발에서 캐릭터의 연속적인 키 포즈를 한장의 이미지에 구성하여 2D 애니메이션 제작에 사용된다.

1)유니티에서 스프라이트 시트 이미지를 가져오기한다(import)

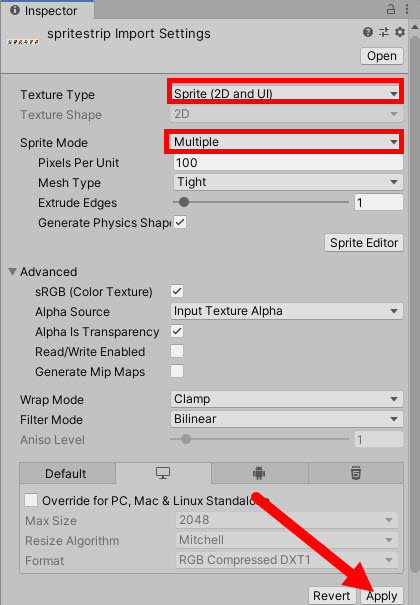
2)import settings에서 텍스처 유형(texture type)을 sprite(2D and UI), 스프라이트 모드(sprite mode)를 multiple로 설정하고 apply를 클릭한다.

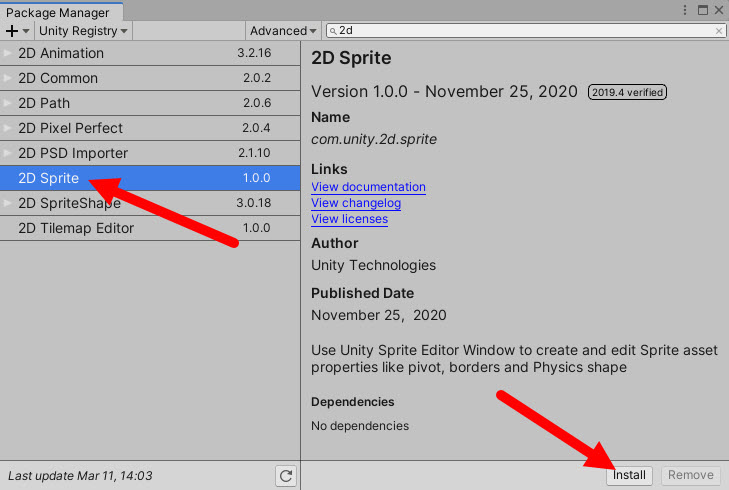
3)패키지 매니저에서 2D Sprite 패키지를 설치한다(install)

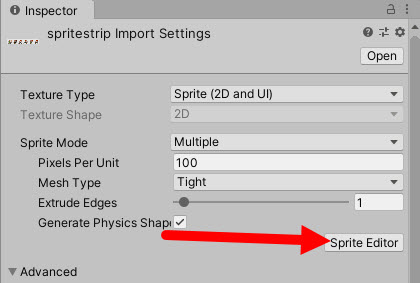
4)import settings에서 스프라이트 편집기(sprite editor)로 이동한다

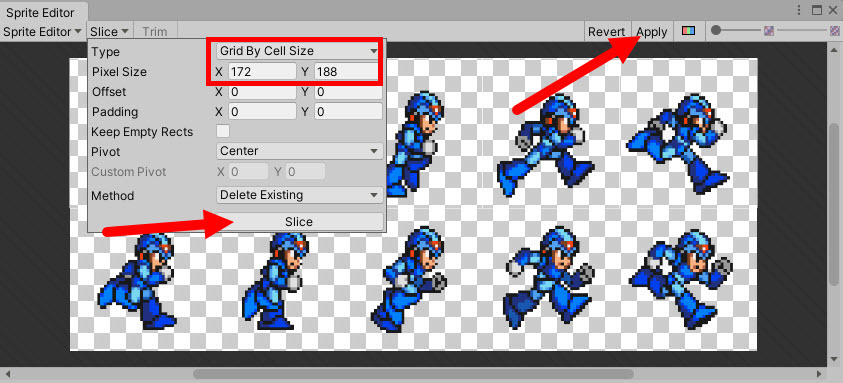
5)좌측 상단의 slice를 선택한다.

6)기본설정인 automatic는 유니티가 자동으로 단위 스프라이트의 boundary를 설정한다.
grid by cell size는 사용자가 직접 단위 sprite의 사이즈를 설정한다.
예에서 grid by cell size 유형을 선택하고 픽셀 사이즈(pixel size)를 설정하였다. splice를 클릭하면 단위 스프라이트의 경계선을 확인할수있고 apply를 클릭하면 이것을 적용한다.

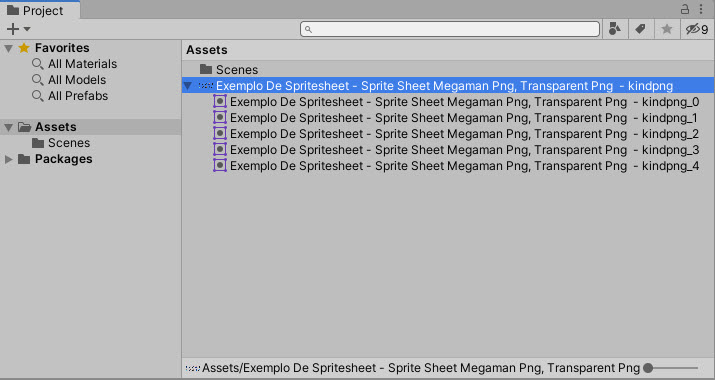
7)에셋 폴더(assets)에서 slice된 스프라이트를 확인할수있다.

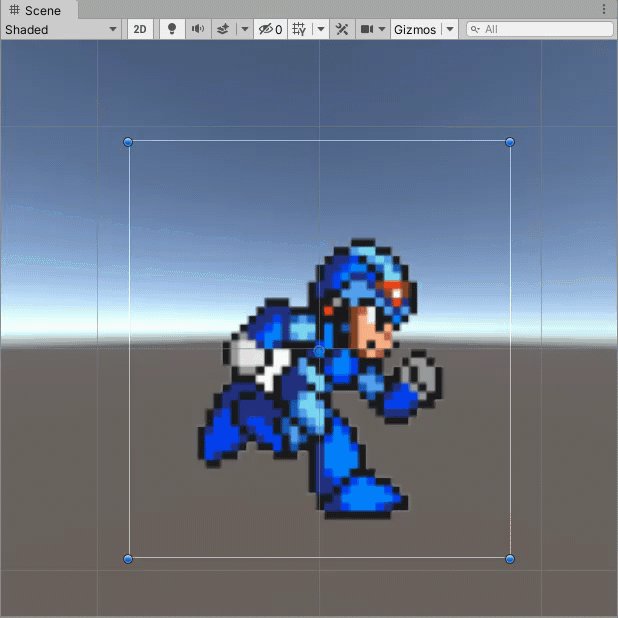
8)텍스처를 씬에 드래그, 드롭하여 추가한다.

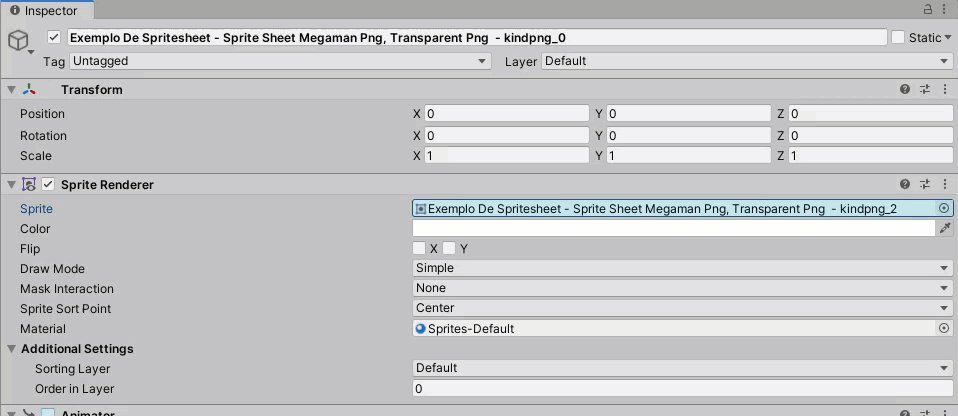
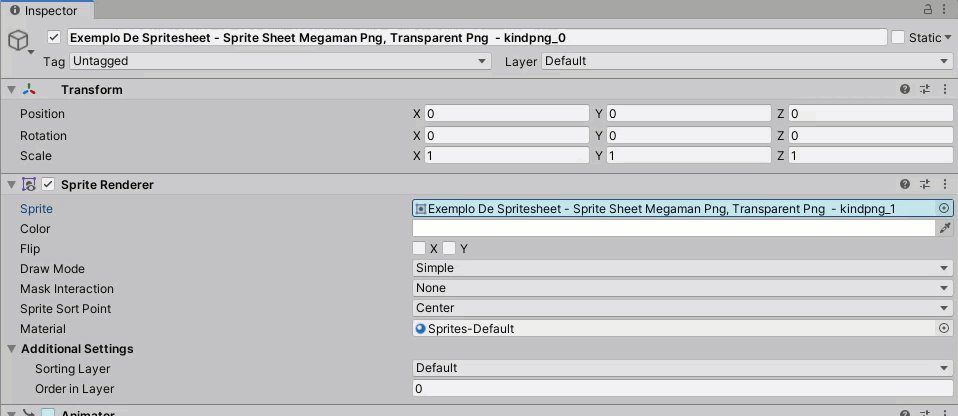
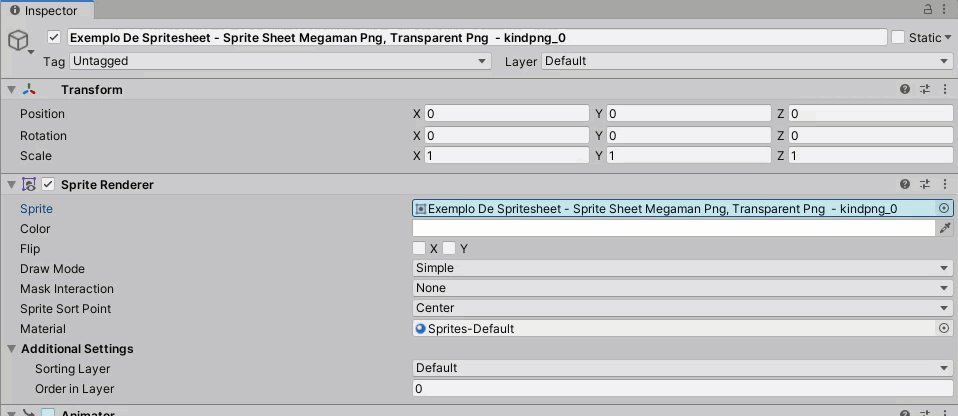
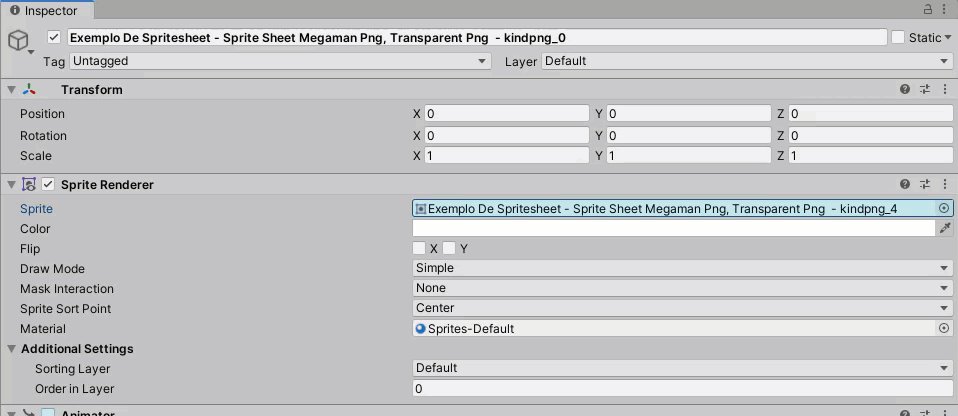
9)해당 게임오브젝트의 sprite renderer 컴포넌트에서 스프라이트를 참조하는것을 확인할수있다.

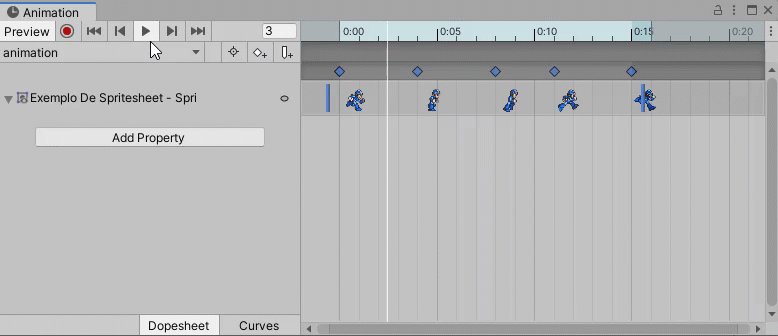
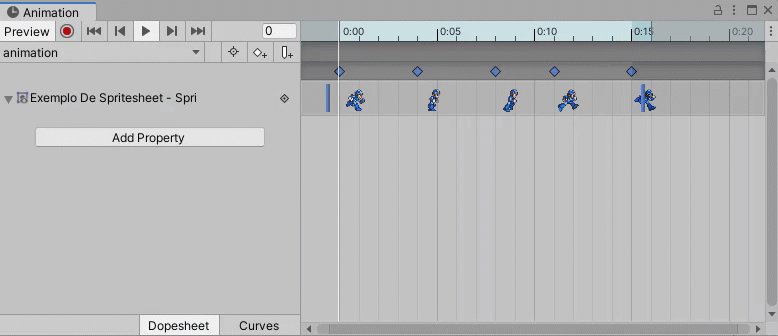
10)게임 오브젝트의 애니메이션을 생성한다


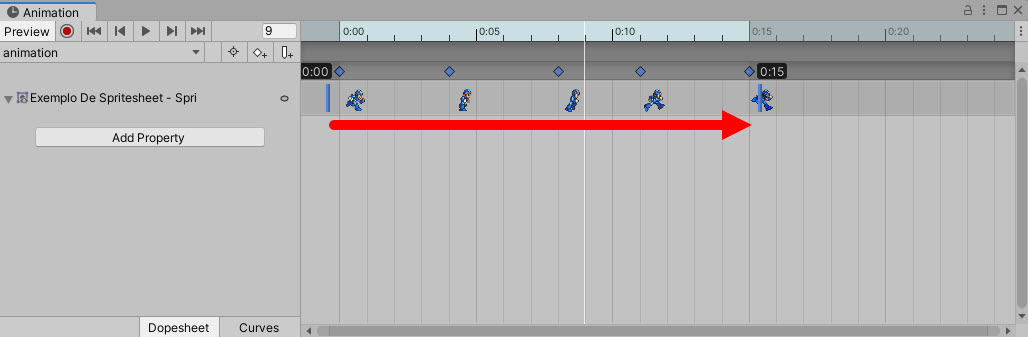
11)모든 단위 스프라이트를 선택하고 애니메이션 도프시트(dopesheet)에 드래그, 드롭한다.

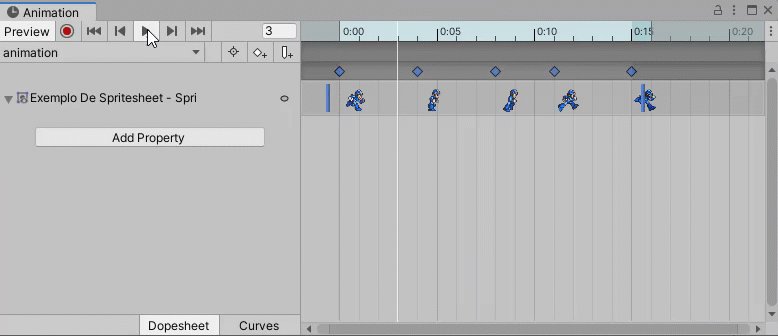
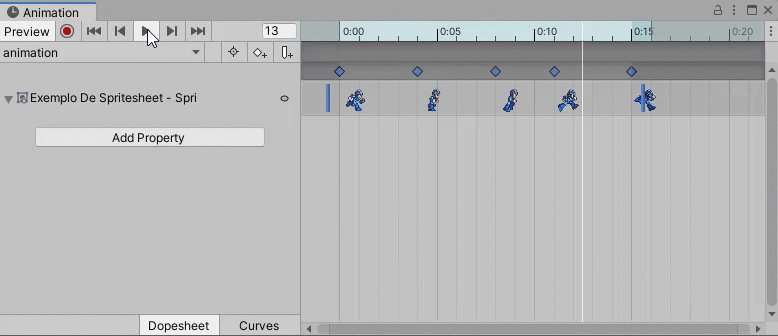
12)선택 핸들을 끌어 이동시켜서 애니메이션의 범위를 설정한다.

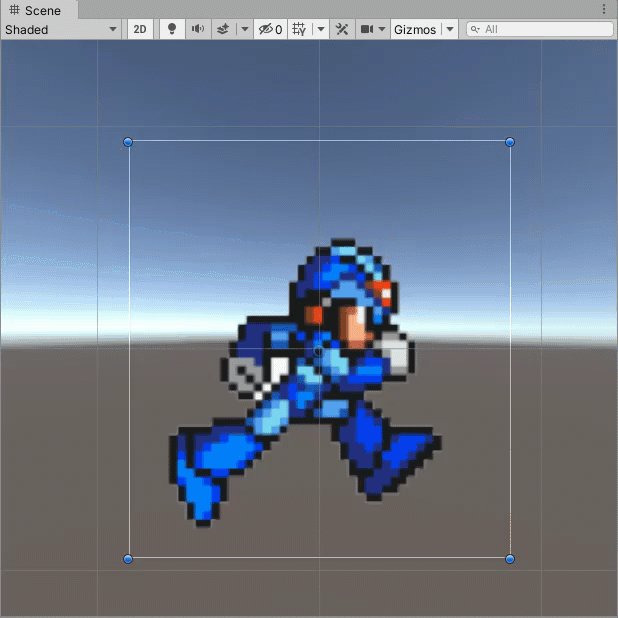
13)애니메이션을 실행하면 게임 오브젝트의 sprite renderer에서 순차적으로 단위 sprite를 참조하며 결과적으로 캐릭터의 연속 동작 애니메이션을 확인할수있다.



'유니티게임개발 > 기초공부' 카테고리의 다른 글
| 유니티에서 자식(child) 오브젝트에 접근하기(getchild, find) (0) | 2022.03.13 |
|---|---|
| 유니티에서 월드 포지션(world position)과 로컬 포지션(local position) (0) | 2022.03.12 |
| 안드로이드 모바일 장치 텍스처 압축형식(ETC1, ETC2,ASTC ) (0) | 2022.03.11 |
| 유니티 그래픽 api - OpenGL ES (0) | 2022.03.10 |
| 유니티에서 모든 텍스처의 해상도 줄이기(texture quality) (0) | 2022.03.09 |